Here is a quick info share for the first stump I encountered in my experimentation and exploration of what I can do on my Ghost website.
So, I am currently using the Ruby theme from the Ghost marketplace. It's a really pretty theme and it's comfortable enough to use for a beginner like me.
There's really a lot you can do with the settings inside the Ghost interface, however, there was something that I wanted to do with the blog posts I was publishing.
So....what I wanted was to be able to filter out the posts according to tags and send them to their respective menus or collections. I wanted all the coding-related stuff to go into this "Learn In Public" menu on top of my navigation menu and then everything else will go into the "Blog" menu.

I researched all over the place how to do it. It was nice to see that there is community support for these kinds of dilemmas, there were articles from other websites and official documentation, as well.
And so, I tried doing what I read in these guides (this is the guide that I followed). I had to modify the yaml file. I had no idea what a yaml is but I just tried figuring it out.
I read about different approaches to creating content hubs like using channels or collections. I decided to use the channels approach, which means changing the routes section in the yaml file.
I was able to modify the yaml file, saved it, and updated it in Ghost Labs. But when I refresh my site, it keeps breaking and it just displays 404 on both menus. The post are not being redirected to these 2 menus.
So I decided to asked in the Ghost forum and after a day someone responded.

I did what Kevin suggested and IT WORKED!
It might be a very common thing for most but for a newbie like me it was really helpful.
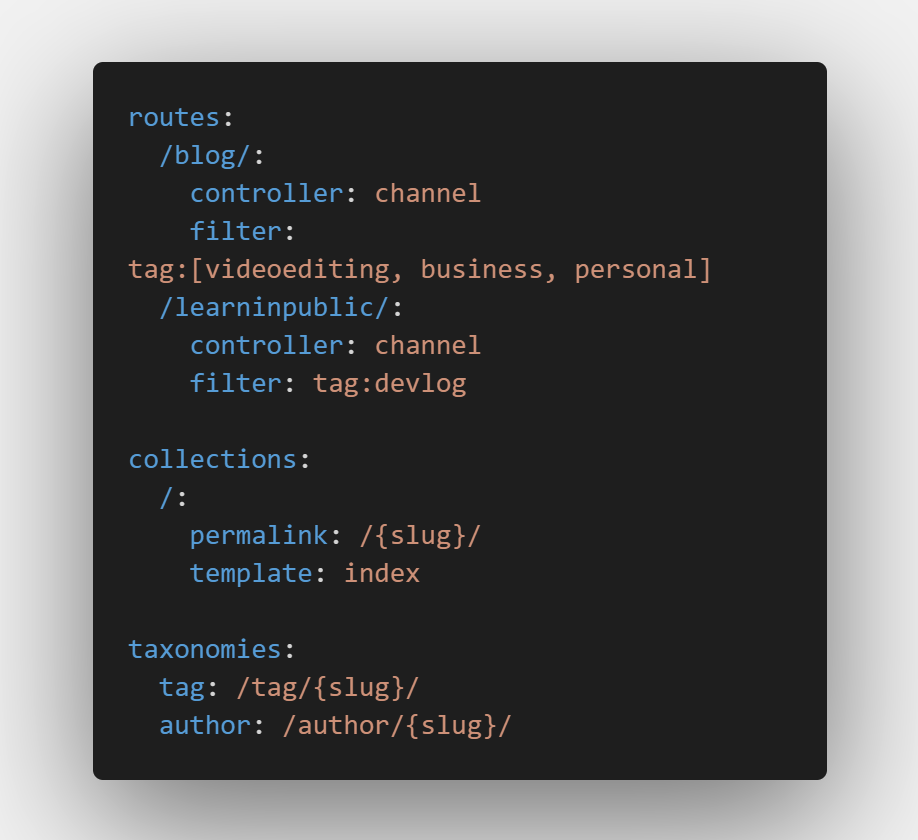
Now, here is the yaml file that I've uploaded on my site.